Web Directions 2024
December 2024
I been fortunate enough to spend the last few days in Sydney at the Web Directions Developer Summit. I think I must be up to at least 10 web directions, but it’s my first time attending as an engineer and it was an interesting experience.
Observations
My overarching observation out of the conference is that the tech world and the people who work in it are in a strange place right now. Many are caught between the thrill, potential and profit of the new, as promised by AI, large language models and machine learning while at the same time facing up to the realities of damage big tech companies, usually led by “One Fucking Man” (OFM as coined by Maria Farrell), are doing to societies and the world.
Increasingly, there is an evaporation of the once perhaps naive hope that the web would be a unifying force for good. In its place is a better understanding of the fact that technology has largely created echo-filled walled gardens, increased surveillance and made us more fearful and more misinformed than before.
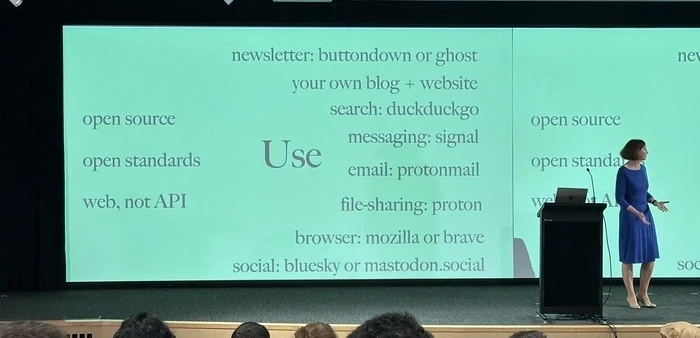
Despite this there are glimmers of hope. Maria made some great suggestions around reducing your reliance on OFM owned businesses like Apple, Meta and Google by using services with principals - primarily which you pay for with money rather than attention. She also suggested running your own website outside of social media is important, so here I am.

On the more technical side, it feels like the timeless tension between the desire to keep the web fast, performant and accessible by using HTML and CSS, and the perceived dynamism provided by bloated Javascript payloads is still going strong. The React community seems aware of this and is working to improve it whether through the reduction of latency or the use of better loading states. Interestingly, with the raft of new browser supported css components that are now available - like modals for example - it’s increasingly possible to avoid the need to rely on javascript for many of the things that once required it.
Scott Jehl (currently working at Squarespace) made some really interesting points about the way in which network performance gains have largely been eroded by the addition of huge javascript libraries. For my part, it feels like even if this challenge is tackled, those javascript packages may soon be replaced by gigabyte sized LLMs, downloaded to your device in order to add AI-like functionality into websites without relying on the cloud.

Some other random thoughts
AI and LLMs
The conference has given me a better understanding of the way in which AI really needs to be considered at different levels rather than as just a big, power-hungry machine in the cloud. There are now ways to use it privately in-browser by downloading models to a client.
While this approach requires users to initially download large models, once they have these they can get a subset of the benefits of the larger cloud-hosted models, including the ability to perform summaries of information, track movement and more, without the data leaving your machine. I’m still not sure if, in aggregate, this means the environmental cost of AI processing is lower instead of just distributed. Similarly I’m unsure whether there is an environmental benefit to using a smaller, less capable model rather than a larger one just yet, but it makes sense that a smaller model would use less power to run.
With more evidence that AI is becoming a larger and larger energy consumer using the smallest, least connected LLM for a given task is a good principle to adopt both for privacy and power consumption.

If AI can be used locally to do things like summarise information quickly (and do so reliably) then it has lots of application for being “told” about a bunch of facts, sorting through it and returning a summary. I see this sort of “digest and summarise”, or “digest, summarise and categorise into specific formats and sections” as a real area of opportunity for some of the fraud-prevention compliance work I’m involved in at the moment. I’m excited to do some experiments in the space.
As an aside, I can see that AI has real promise where a task doesn’t require human intellect or creativity to be completed. We should use it to do the things that don’t bring humans a sense of joy, accomplishment or satisfaction and not where we would be taking those things away from a human. As technologists with the ability to implement these solutions, this will be a really tricky balance to strike as understanding how to do this will require a deep understanding of the human experience and the way in which we derive satisfaction from our work.
CSS does so much more than it once did

After the conference, I attended a workshop on CSS from Miriam Suzanne a member of the W3C CSS Working Group. Despite information overload of two days of conferencing, her workshop was really valuable and I learnt a lot about areas of CSS I didn’t really know existed, despite it being one of the languages I’ve been most comfortable using for more than 20 years.
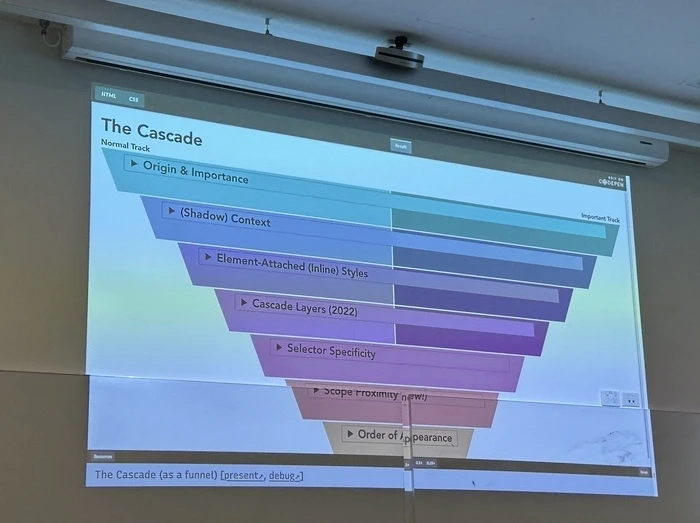
Primarily, her workshop focused on The Cascade, which sounds like something out of The Expanse, but really deals with the way in which CSS allows for a presentation-less set of text from HTML to be turned into the beautiful websites we experience today. Miriam was particularly passionate about Grid based layouts in CSS, and after seeing her demonstrate them like a pro, I’m keen to try them out again, alongside CSS @layer, which sound like a great way to organise code for better portability and re-use, while still allowing for tailored designs.
It was also interesting to learn that many of the features once only supported by SASS or other CSS pre-processors are now native to CSS, so can be used directly. Things like :has, :is, :not, :where might’ve once required javascript and can be done relatively reliably in CSS these days.
Overall
All up, I found in attending a purely engineering focussed conference I’ve missed the somewhat more philosophical and retrospective pondering that perhaps are more of a feature of the cross-pollinated Web Directions (Webstock in Wellington always nailed this). All said though, I learnt a lot and it was fun to walk around Sydney and go back to lots of the places I used to frequent when I lived here.
Oh, and I got to revisit two of my favourite places in Sydney…Sweet Belem in Petersham and Thai on Wok in Glebe. Amazing as always.

Sweet Belem in Petersham

Thai on Wok in Glebe